Creating Fates Echo: A Journey in Game Design
This project was my senior capstone project for Santa Monica Colleges Interaction (IxD) Design Bachelor program.
This project was created to bridge my love and passions for visual storytelling, gaming, and the LGBTQ+ community.
Santa Monica College
Senior Capstone Project
Year
Spring 2024
Timeline
16 Weeks
Team
Nicholas Palomino
Backend Development
Tools
Aesprite
Unity
Procreate
Adobe Illustrator
Adobe Photoshop
Dalle -3
Chat-GPT
Roles
Game Designer
Narrative
Character
Level
Graphic Designer
Visual Designer
Research
Illustrator

Fates Echo
Brave the Unknown,
Find What's Lost.
Fates Echo game poster by Kris Bumford || Digital
Fates Echo Logo by Nick Palomino || Ai
Project Concept
For this project, I wanted to explore a couple of things. I wanted to find my footing as a game designer by looking at front-end development and exploring the aspects of gaming that I enjoy the most. My goal is to create a game that is not just cool, but also meaningful and thoughtful to me and others.
Problem
I found that LGBTQ+ representation in video games when it comes to stories and characters is extremely low compared to their counterparts. This is disheartening because, for many active LGBTQ+ gamers, video gamers serve as a refuge from discrimination and hardships, especially in areas where their right are consistently threatened.
Solution
Focusing on front-end and cross-functional game development, I set out to create a video game love story about two LGBTQ+ characters. In this game, one character traverses a space to reunite with their partner, by centering the narrative within the genre of a dungeon crawler. My goal is to create a game that will break stereotypes generally associated with the LGBTQ+ community. The game will demonstrate qualities such as determination, resilience, and perseverance, demonstrating that positive representation can lead to positive outcomes for LGBTQ+ and non-LGBTQ+ gamers.
To accomplish this, I partnered with Nick Palomino to work on the back end of the game development. This partnership will ensure that we both can have a working demo by the end of the project and gain a clearer understanding of the cross-functional work involved in game development.
As a designer and practically my whole life, I’ve always been drawn to the art of visual storytelling and interactive play, such as video and board games. And making a video game is a great blend of these two, allowing me to see where I could potentially fit as a game designer. While also revisiting the sparks that fueled my original interest in design.
I also love my community and I want to bring my love for them into the gaming world, advocating for more representation in games, actively empowering, and creating space for those who are underrepresented. Because growing up I never saw good representation in games for people in my community. They were always villains, deviants, or comic relief, which would leave me and others to play games or choose characters that would perpetuate stereotypes and continue a cycle of bullying.
Why did I choose to make a video game?

Looking at my collection of art books

Helping out KTBG at GenCon 2023

Celebrating one of my husband many wins

Pride 2016

The Big Idea
Create a video game that disrupts the idea and stereotypes of what LGBTQ+ looks like in video games.
Research & Insights
Interviews
To start off this project and to gain more insights to support my big idea I went to the people I was creating the game for, LGBTQ+ gamers. I talked about what they enjoyed about games and some negatives about being an LGBTQ+ gamer. I wanted to understand other perspectives and experiences, other than my own. This was important for creating a game that not only entertains but also resonates with and represents their experiences authentically.
Takeaways from the Conversations with LGBTQ+ gamers:
Natural Representation: Importance of integrating LGBTQ+ characters naturally into storylines without making it the sole focus.
Example used: Last of Us 2Central LGBTQ+ Characters: Desire for more games featuring central LGBTQ+ characters with clear identities.
Impact on Identity: Lack of representation can contribute to feelings of isolation and the need to hide one's identity.
Positive Examples: Appreciation for media that portrays LGBTQ+ characters well, indicating a desire for similar approaches in games.
Example used: Schitts CreekDiverse Portrayals: Need for a broad spectrum of queer experiences to create a more inclusive gaming environment.
I also wanted to have a discussion about the process of making games with game developers, focusing on common hurdles and opportunities that junior game designers might experience. This would allow me to avoid these common headaches and provide a more smooth development stage.
Takeaways from the Conversations with Game Devs:
Effective Planning and Iteration: Plan effectively and iterate rapidly to adapt and progress efficiently through development stages.
Prototyping: Start with low-fidelity prototypes to explore ideas quickly and identify what works early.
Scope Management: Be flexible in managing scope and revising ideas to maintain focus and ensure timely completion.
Project Management Tools: Use tools like JIRA to organize tasks and track progress.
Balancing Technical and Creative Vision: Prioritize based on project goals, focusing on gameplay mechanics that align with the narrative.
I really enjoyed the interviews that I got to have, they provided some great and valuable perspectives from both LGBTQ+ gamers and game developers. The conversations with the gamers helped underscore the importance of natural representation, the need for main LGBTQ+ characters, and the impact of diverse portrayals on identities. The conversation with the game devs helped with the understanding on planning, quick idea testing, managing project size, and balancing technical and creative goals.
"I think it's always unfortunate when... a company announces, like way after the fact that like, a character is gay, and that just feels like they're trying to cover their ass as opposed to doing the work to create the character whose story is built around that identity."
– Adam
"Even if they are, there are gay characters. It may be like a sub-minor or minor role, not even somebody who's like standout."
– Vincent
"I definitely witnessed that... like kids, you know, that were definitely queer being bullied because of that. And for me, it's just like, Well, I'm just gonna like pretend that I'm just not that person and really hide my identity."
– Daniel
“At the indie studio, I got to wear so many different hats outside of just animation, which was cool and much better prepared me for this job."
– Adam
"JIRA is great for its comprehensive features, including bug tracking, roadmaps, and Kanban boards. Notion is also great for organizing game projects.”
– Jackson
"Think long-term about being a designer who represents the LGBTQ+ community. Focus on getting good at making games. Be that designer your 13-year-old self would admire."
– Geoff
Secondary Research
I conducted some secondary research and found a great resource from GLAAD, a non-profit organization advancing LGBTQ+ acceptance through fair, accurate, and inclusive representation through global, national, and local programs. They came out with The GLAAD Gaming Report of 2024, which is a comprehensive analysis of LGBTQ+ representation in video games. It evaluates the presence and portrayal of LGBTQ+ characters, storylines, and themes in games released over the past year, offering insights into industry progress and the areas needing improvement.
Through the report, I found that 17% of active gamers identify as LGBTQ+ that’s about 1 in 5 gamers with it being higher among younger age groups. To give you more context to this statistic, there are 2.7 billion active gamers currently, making 564 million of them LGBTQ+.
Credit: @hattedhedgehog / SYFY LGBTQ+ COSPLAYERS REVEAL THE QUEER VIDEO GAME CHARACTERS THEY IDENTIFY WITH
What made that information even more interesting is that only 2% of games in major online stores feature LGBTQ+ characters and storylines. Those markets are Nintendo Switch, Playstation, Microsoft Xbox, and Steam with a total of 62,000 games available with only 1,800 of them with the representation that the 564 million LGBTQ+ gamers need.
Why this is important was found not only in the GLAAD report but also in “Setting the Game Agenda: Reviewing the Emerging Literature on Video Gaming and Psychological Well-Being of Sexual and Gender Diverse Youth “. It stated that LGBTQ+ gamers use games as a temporary refuge from real-world discrimination for members of the community. I’m assuming more so in locations where the rights of the community are constantly under attack.
Another piece of information I found interesting is from a SYFY article that simply states that LGBTQ+ characters find more representation in characters that are fully established as LGBTQ+ and not characters that are customizable avatars.
Creating the Game
Narrative
Character
Level
When creating the game I really wanted to focus on frontend development and the parts of gaming that I enjoyed the most, Narrative, Character, and Level design. These are also the parts of game development that I could effectively change the conversation and bring my big idea to life.
Narrative Design
Inspiration
When building the narrative I looked at multiple pieces of inspiration from Greek mythology, like so many do, and some modern games that all fit the themes that I was trying to portray in the game, determination, resilience, and perseverance. But four stood out the most to me where one was the main source and the other was the supporting inspiration.
Story Inspiration
I looked to Greek mythology, specifically the stories of Orpheus and Eurydice, as well as Theseus. Orpheus and Eurydice aligned perfectly with my narrative vision that I was going for with regaining a lost love. In my story, this would translate to recovering memories of a lost love. I was particularly intrigued by Orpheus's fate after leaving the underworld and attempting to live without Eurydice, ultimately being dismembered by attention-seeking forest nymphs and becoming a constellation. This inspired a potential game mechanic where the player gathers items to power up the hero, only to discover that these items are parts of a larger villain.
Theseus's story provided additional inspiration with its theme of navigating a dungeon using inner strength and determination, which became a crucial aspect of our hero's journey in "Fates Echo."
When looking at game inspirations, I went straight to "Hades" due to its dynamic gameplay and strong LGBTQ+ representation. This game served as my main inspiration for gameplay, particularly because I enjoyed the diverse play styles offered by its weapon and skill systems. I aimed to incorporate something similar when approaching “Fates Echo”. Narratively I really found the number of supporting characters interesting. They added a level of interest that I don’t normally get with other games from the same genre. Not only the number of supporting characters, I wanted to include family dynamics that made this game also enjoyable.
For visual and emotional inspiration when it comes to gameplay, I turned to "Gris." The overall tone and emotion of "Gris" are so compelling that I found myself playing through it within three days of getting it, and I wanted to emulate its color choices and simplicity in character design to create a unique look and feel for our dungeon crawler. Looking at this game narratively was different from “Hades” The hero of this game doesn’t have a voice and relies solely on environments, expressions, and body language to deliver the narrative. I wanted to explore “Fates Echo” through the lens of limited dialogue and see what comes up.
Orpheus and Eurydice
A tragic tale of love and loss, as Orpheus ventures into the underworld to retrieve his beloved Eurydice.
Theseus
A journey of self-discovery and inner strength to conquer the labyrinth and defeat the Minotaur.
Video Game Inspiration
Gris
A platformer about regaining emotional strength and voice after a painful experience.
Hades
A dungeon crawler about escaping the underworld with the help from Olympian gods.
Story Overview and Characters
Rodelt (Right, in blue) and his partner Dorin (Left, in purple). With Amber, the ghostly goat guide. (Lower right corner)
Illustrations // Digital
After our initial research, Nick and I shared our inspirations and found many commonalities. We crafted a story inspired by Orpheus and Eurydice but had to simplify it, which I'll explain later. For now, here's the overall story for our demo.
Meet Rodelt (blue) and his partner Dorin (purple). They are struggling to keep their business afloat in a world driven by capitalism. One day, Rodelt hears a rumor from a mysterious village elder about a cave with vast riches that could solve their problems. Not knowing the risks, Rodelt ventures into the cave, discovering it is a long-forgotten dungeon. He pushes on and reaches the riches, but is confronted by a vicious monster. Although he lacks fighting skills, he battles the monster but unfortunately dies.
Rodelt returns as a ghost with no memory. He meets Amber, a ghost goat sacrificed long ago to the many monsters of the dungeon. She explains that the dungeon can bring people back to life if they can reach the entrance they came in through. With Amber's guidance, Rodelt must navigate the dungeon, adapt to his new form, and reclaim his memories to reunite with Dorin.
Rodelt
Hero and Devoted Partner
I envisioned Rodelt to be fun-loving, caring, and adventurous, with a deep sense of loyalty and I wanted to inject that into his design by giving him some simple, fun, and whimsical articles of clothing, like the scarf and shorts. When it comes to his quest, I see it as more than a search for means to an end with the treasure; it's an exploration of his capabilities and the lengths he will go to protect Dorin.
Early Stages
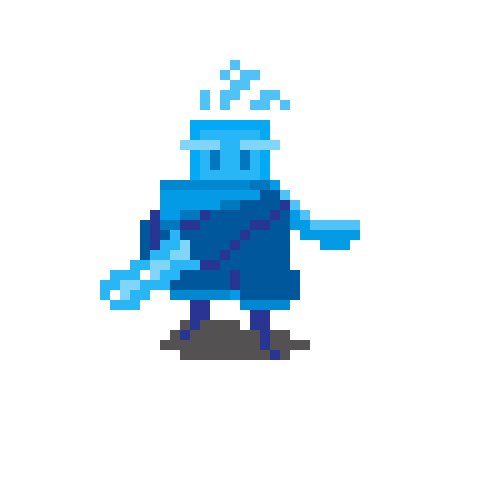
In the early stages of his development, I envisioned him venturing into the dungeon fully armored, showcasing his inner strength. This initial depiction was to establish his badass nature before meeting him as a spirit and seeing him in his natural form, subverting traditional hero looks.
When it came to his spirit form, I wanted to maintain a similar silhouette but simplified it to transition smoothly from detailed illustration to game. This approach ensured key design elements like his scarf and hair remained consistent, creating a connective thread from the original illustration to the game.
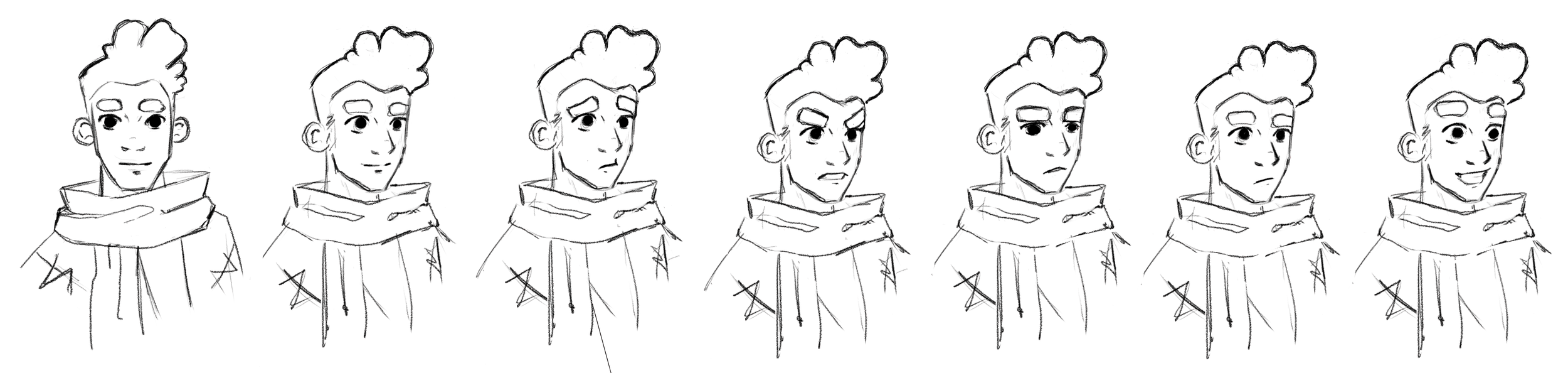
Rodelt character design // Digital

Early Rodelt Concept // Digital

Rodelt bust line // Digital

Rodelt bust for dialoge system // Digital
Dorin
Struggling Shopkeeper
Dorin is a hardworking powerhouse, so much so that he rarely makes time for himself or his partner, Rodelt. He's determined and resourceful, dedicating his efforts to keep the family business afloat.
As I explore two distinct worlds in our narrative, I envision the spirit world that Rodelt travels through as cold and isolated, using cool colors to enhance that feeling of solitude. Conversely, the living world should embody the opposite atmosphere, using warm colors to represent the warmth and connection we provide to each other. This is why you see Dorin and Rodelt in different colors.
Amber
The Ghostly Goat Guide
Amber is a goat sacrificed long ago to appease the numerous monsters inhabiting the dungeon that Rodelt must now escape from. She is straightforward and possesses a deep knowledge of the dungeon's inner workings and its mystical energies, lending her an air of mystery. This makes her the perfect guide to help Rodelt reclaim his life outside the dungeon and reunite with his partner, Dorin. However, Amber's motivations might extend beyond mere assistance. What does she stand to gain from helping Rodelt? This question adds a layer of intrigue to her character, suggesting that her involvement may be driven by hidden agendas or unresolved issues from her past
Amber bust for dialogue system// Digital
Dorin character design // Digital
Early Amber design // Digital
Amber bust line art // Digital
Simplification and Cuts
Originally, the story was much larger, involving gods, jealousy, sub-characters that double as mini-bosses, and secret parentage. However, due to time constraints, we had to make some hard decisions and remove many ambitious goals and ideas from this project. Cutting down the story was the first thing we tackled. With a demo as our ultimate goal, we needed a simple, easy-to-understand story that fit within our limited project timeline. We had to remove characters and story elements that made the narrative more complex, like Rodelt being a descendant of a god and Amber, yes… the goat, to ensure the story could be easily grasped in the short time a player would spend with the demo.
In addition to story elements and characters, we also had to simplify some gameplay features. We removed the upgrades Rodelt could acquire after winning key battles. Originally, players would be able to enhance Rodelt's abilities and acquire new ones, all based on abilities ghosts have in lore, making him stronger after each major victory. We also cut out mechanics like the item system inspired by the myth of Orpheus being turned into a constellation. This system would have allowed players to collect items that would power up our hero, but in the end, it would reveal a larger, hidden villain. Removing these features was necessary to keep the game manageable and focused, ensuring we could complete it within our timeframe while still providing an engaging experience.
As you can see we had a very big story to tell that grew into some fun ideas for gameplay mechanics but with time the cuts had to be made. Teaching us both valuable lessons about balancing scope, time management, and quality.
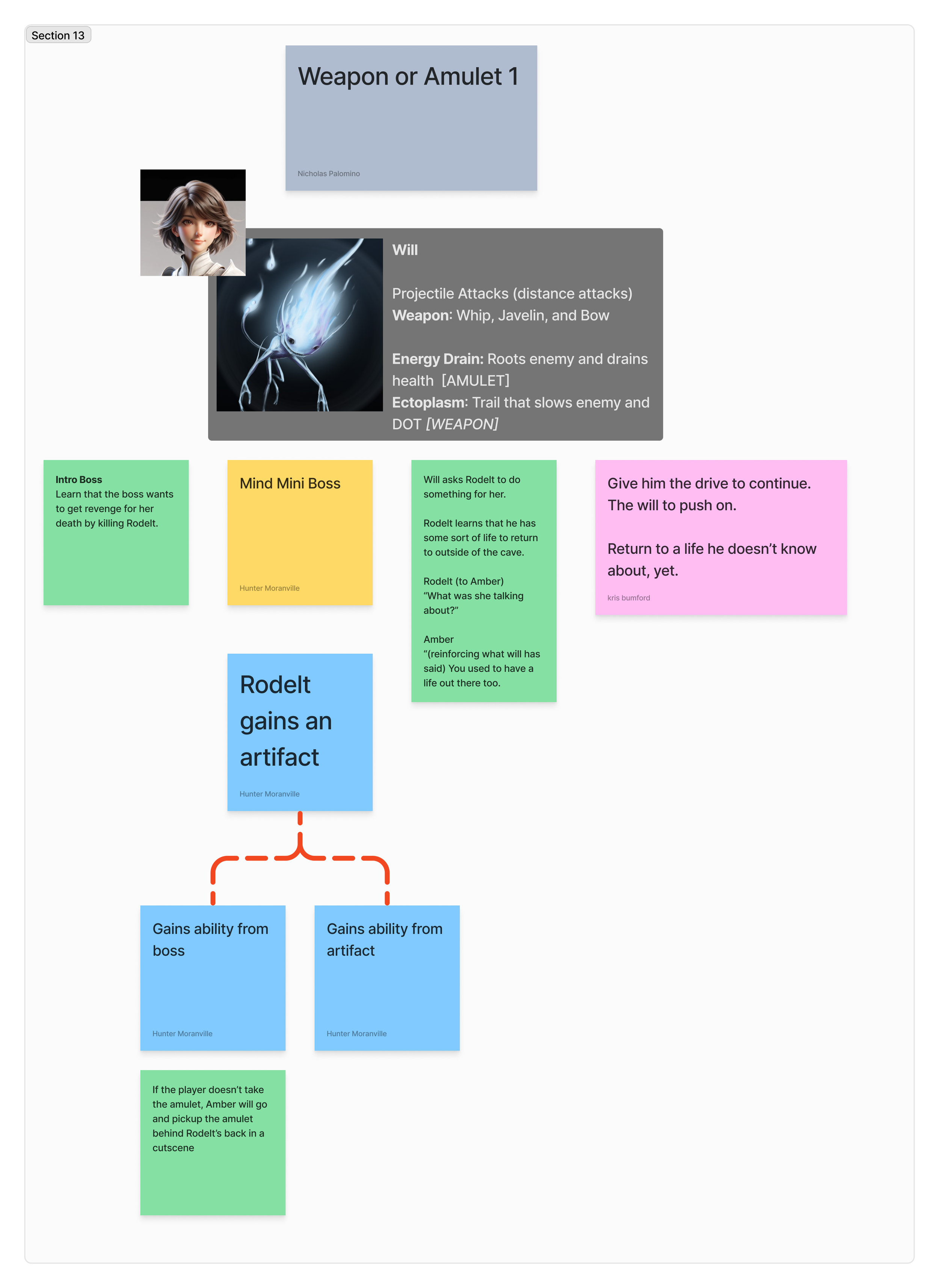
Story ideation in Figjam.

Removed Content: AI-generated characters by Nick (left bottom row) and Kris (left top row); abilities concept by Kris (right, digital).

Removed Content: Mini-Boss by Nick

Removed Content: Item mechanics by Kris

Removed Content: Ghost ability research by Kris (left, ChatGPT); Mini-Boss ideations (AI-generated, Kris's digital sketch, Nick's pencil sketches).
Character to Pixel
When it comes to bring the story to life we decided we wanted to do a 32-bit pixel based game. We wanted this becasue we like the nostaglia and charm that comes with the art style but also because it done right it can be a beautiful medium. To translate the characters and world in to 32-bit I went with Aseprite, a image generating software primarely for pixel art. It has been shown to be a very trustworthy program among indie game developers and has contributed to many award winning games. And we went with Unity has our chosen game engine for it number of online resources, like the Unity Store and tutorials
Aseprite the chosen asset creator.
Chrono Trigger (1995) my childhood favorite.
Unity the chosen game engine.
When bringing the characters over to Aseprite, I had to simplify the sketches into their most basic shapes. I focused on distinct features to ensure the pixel sprites were easily identifiable as their characters counterparts. This approach also helped achieve a smoother transition from sketch to 32-bit pixel art.
In designing Rodelt's 32-bit adaptation, I focused on exaggerating his distinctive hair, scarf, and oversized sleeves for easy recognition in pixel format. I sketched various ideas, experimenting with proportions to find the optimal balance. To enhance storytelling, I ensured his expressions, especially through his eyes and eyebrows, remained engaging. Using classic design principles, I incorporated a variety of shapes to maintain character distinctiveness and visual clarity.
Rough sketch of pixel silhouettes exploration // Digital
Exploring how to bring sketch to pixel.
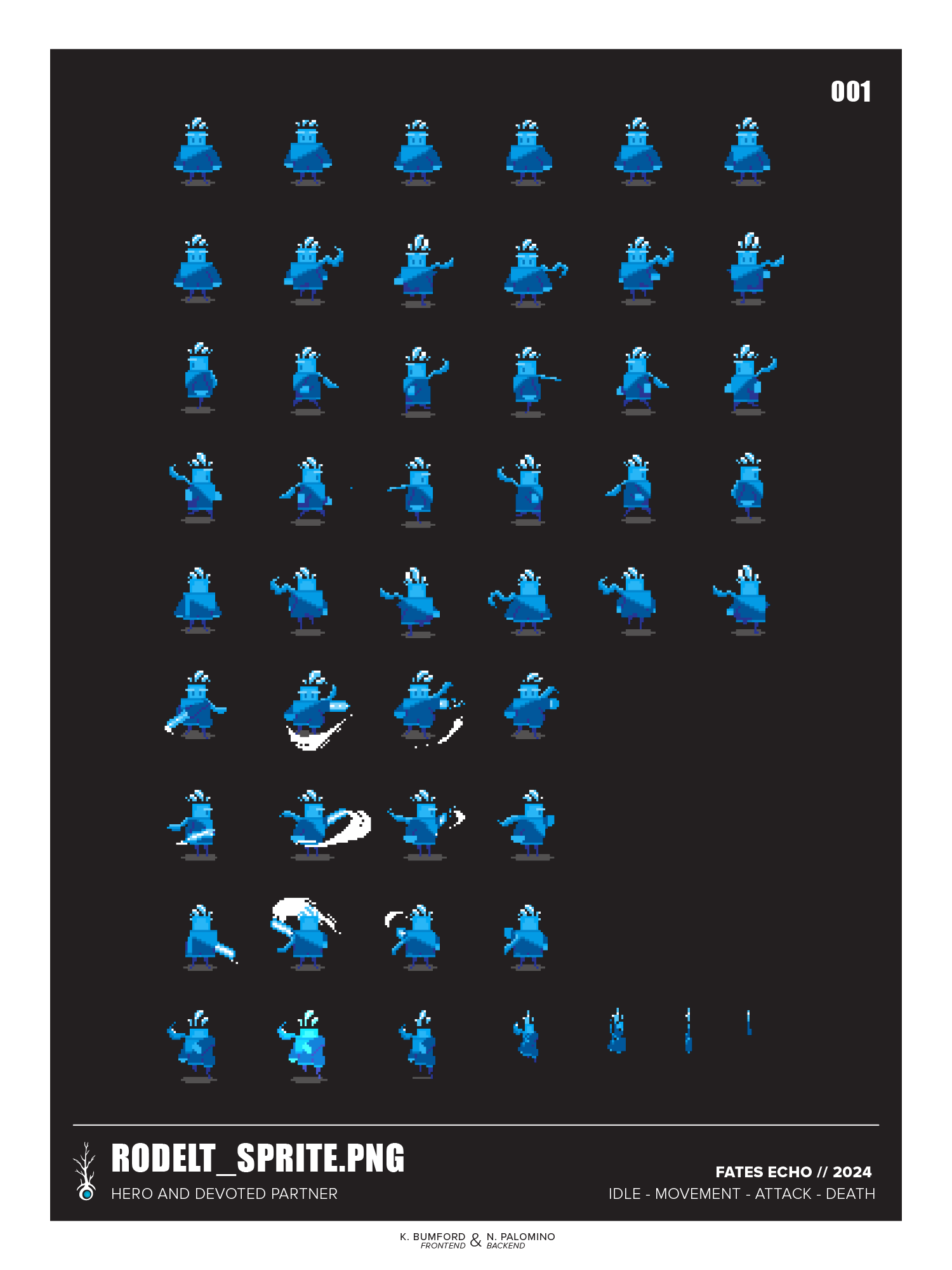
Rodelt sprite sheet // Aesprite
I focused on using different shapes to make the design more interesting and balanced, which is important for keeping the characters unique and clear in pixel art.
Initially, we wanted Rodelt to switch between different weapons during gameplay to make it more dynamic and offering variety in gameplay. But because of time constraints, we simplified this to just one weapon—a sword. This decision helped me manage time better by only creating one set of sprites for Rodelt. To keep his character unique, I came up with the idea of having his arm turn into the sword instead of him holding it. This not only saved time but also added a special touch to Rodelt's design.
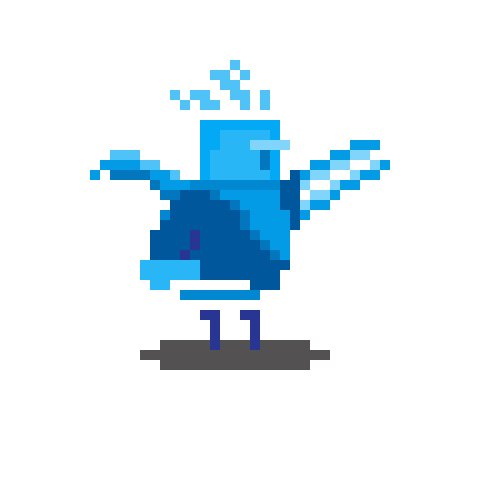
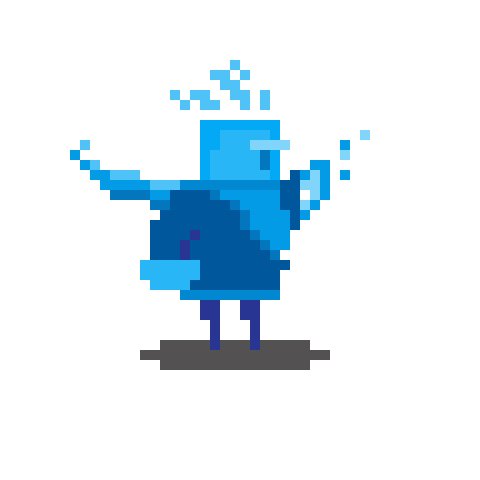
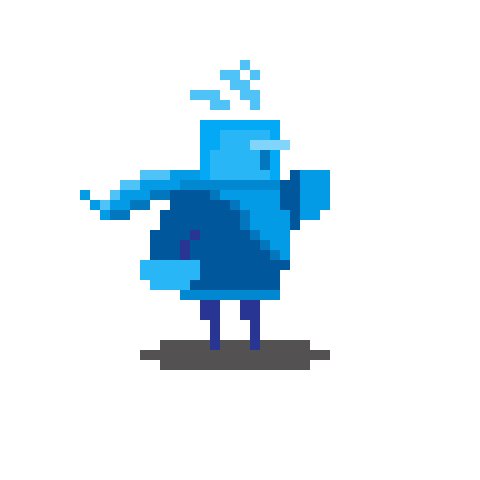
In the end, I was able to create multiple sprite sheets, which I sent to Nick for testing in Unity. Using Aesprite's tools, especially its animation and onion skinning features, I managed to create around four states of interaction for our hero, Rodelt. These included his idle, movement, attack, and death states.
Creating each interaction involved animating different actions. I broke each action down into key frames, ensuring every movement was smooth and natural. By adjusting the time durations between each key frame, I was able to achieve an animation flow in Rodelt's actions. This process allowed us to bring the character to life and test how he would appear and move into Unity. The detailed sprite sheets ensured that Rodelt's actions were clear and engaging for the players.
A problem I ran into was spacing on the sprite sheets. If they were to close together an individual frame would be cut in half. Nick for this error on my part and I was able to adjust.
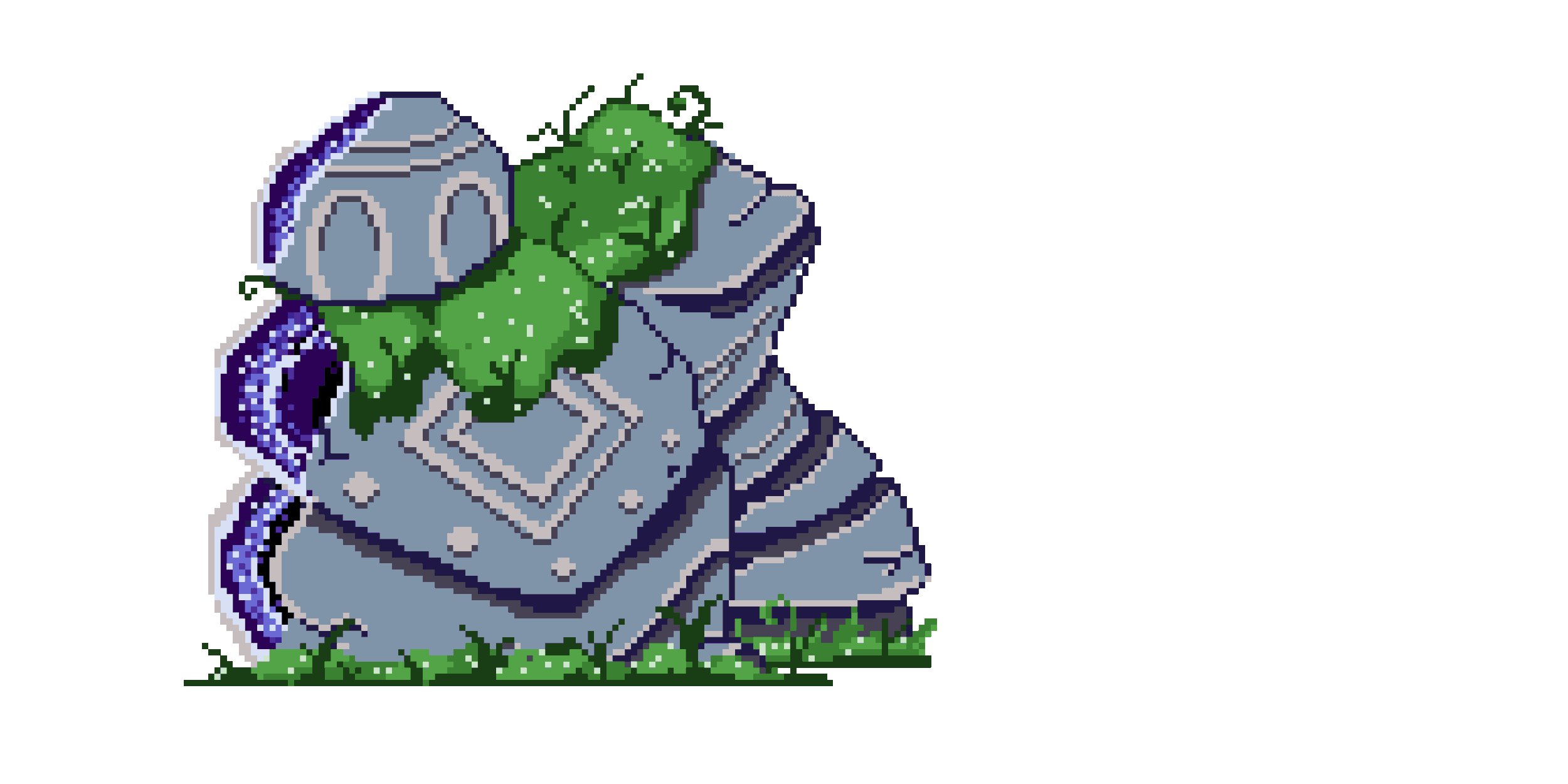
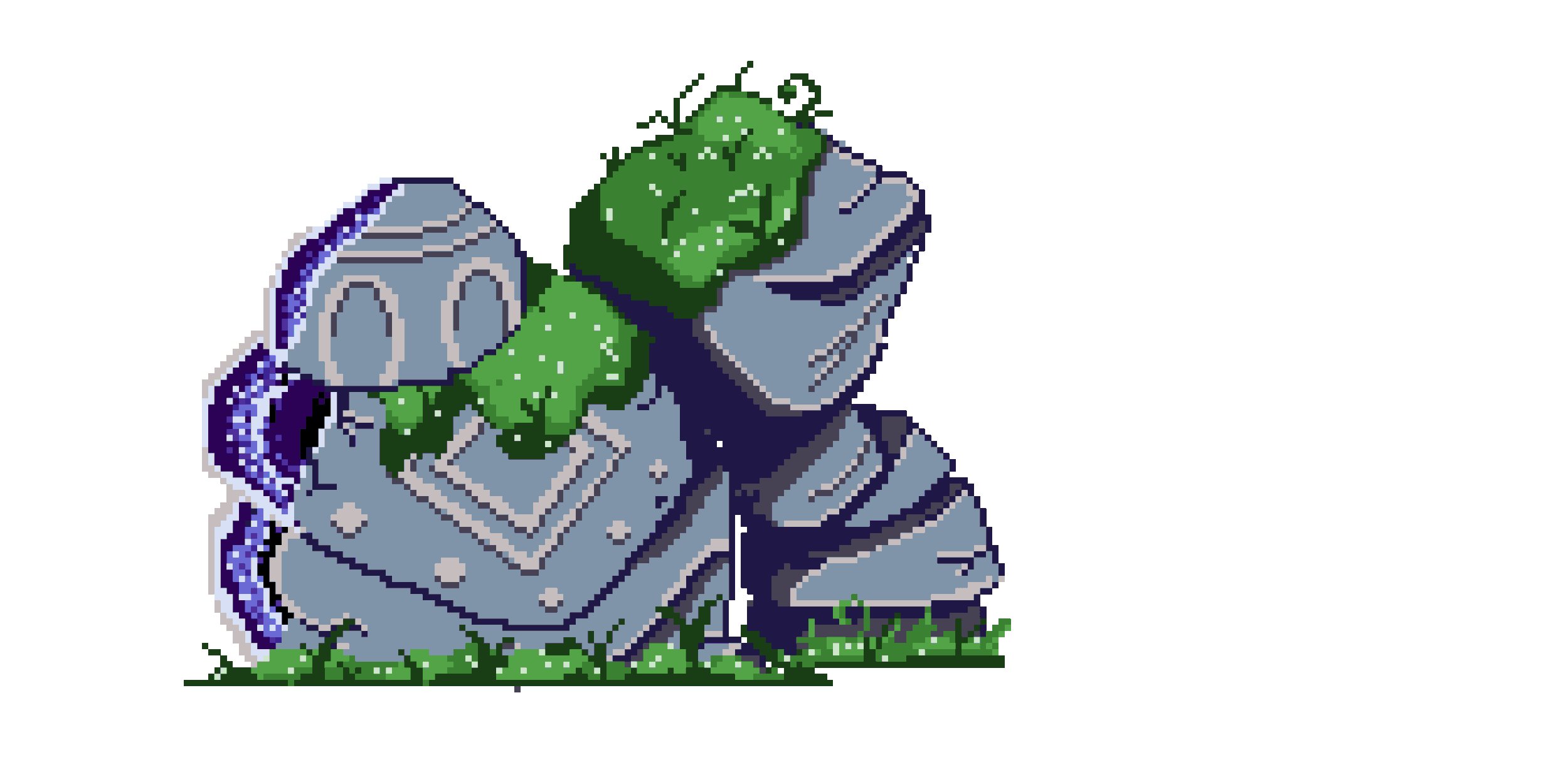
Original boss design and scale.
Golem signifiers in action.
Designing golem signifiers.
New boss design interacting with player.
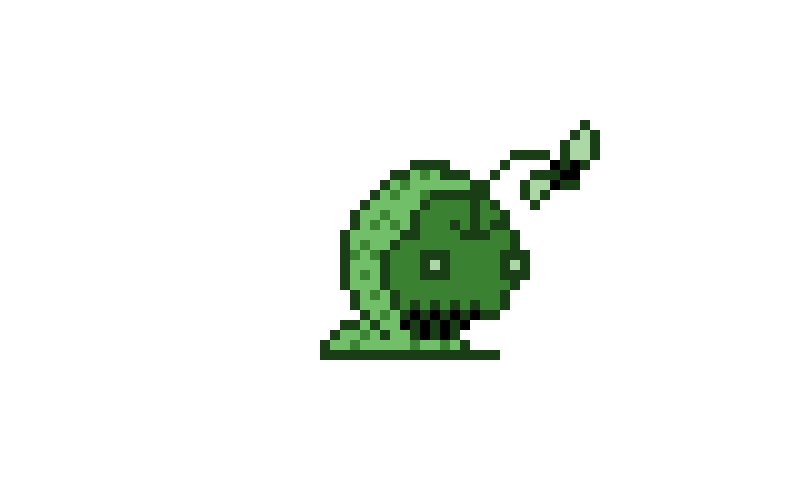
When creating monsters, I took scale and proportion into consideration while creating an interesting silhouette. I wanted them to carry a certain weight to convey a sense of danger, creating a sense of urgency within the player. This meant carefully designing each monster's shape and size to make sure they looked threatening. The process involved sketching different designs and choosing the ones that best fit the game's atmosphere. By focusing on these details, I aimed to enhance the player's experience and make encounters with these monsters more impactful.
When creating monsters, I took scale and proportion into consideration while creating an interesting silhouette. I wanted them to carry a certain weight to convey a sense of danger, creating a sense of urgency within the player. Besides scale, I looked at each enemy's signifiers and cues to help communicate behaviors to the player. This provided opportunities for players to adapt and avoid danger. For example, I pivoted and redesigned our golem into a broken geode. This gave the opportunity to make those openings in the geode a signal when it was about to charge for an attack, and floor indicators showing where those attacks would land. This approach was all aimed at improving the player's experience and survivability, making encounters more intuitive and engaging.
Looking back on this stage of the project, I thought it was going to be a straightforward process, but adapting the characters to a 32-bit format proved to be a challenge with readability and visual communication. I found that the more detailed the illustration, the muddier the asset would look, even after breaking the design down to its simplest shapes. This allowed me to evolve and adapt the design within the platform's constraints, because every pixel mattered, especially with the smaller characters. Ultimately, this experience taught me the importance of flexibility and creativity in game design, and it significantly improved the overall quality and clarity of the final assets.
Had to work backwards to create a more simple design for Amber (left, top) from the inital sketch (left, bottom) in Aesprite.

Monster sprite sheet poster for exhibition show

Rodelt sprite sheet poster for exhibition show

Golum sprite sheet // Aesprite

Amber sprite sheet // Aesprite

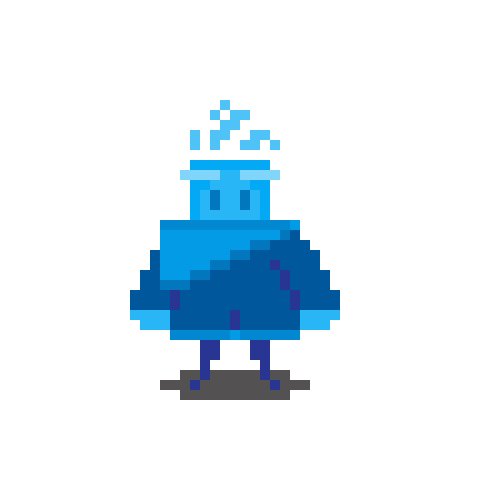
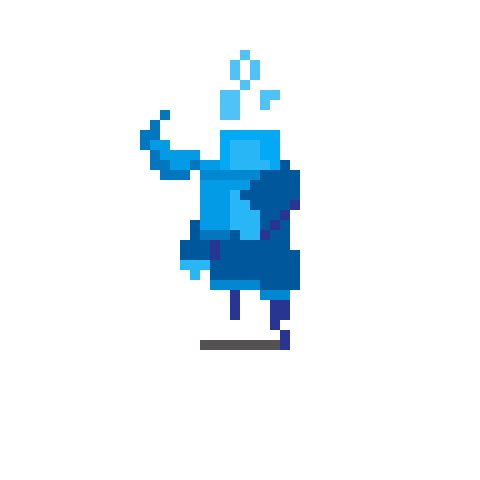
Rodelt idel // Aesprite

Rodelt movement A // Aesprite

Rodelt movement B // Aesprite

Rodelt attack A // Aesprite

Rodelt attack B // Aesprite

Rodelt death // Aesprite

Amber idel // Aesprite

Amber movement // Aesprite

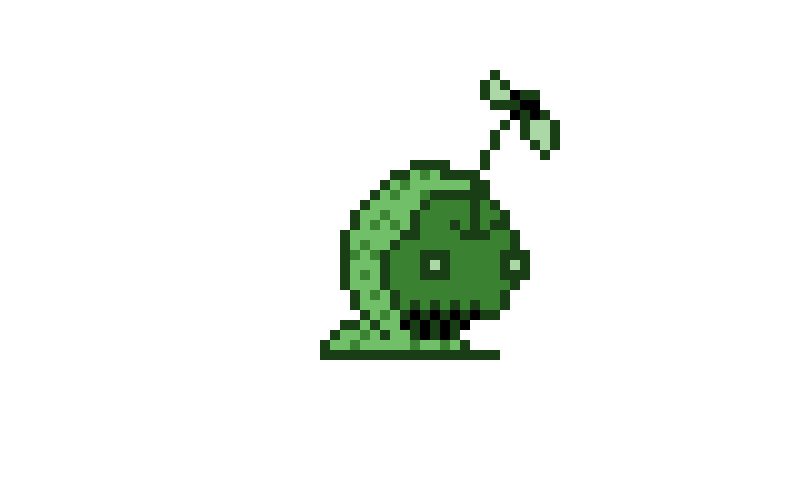
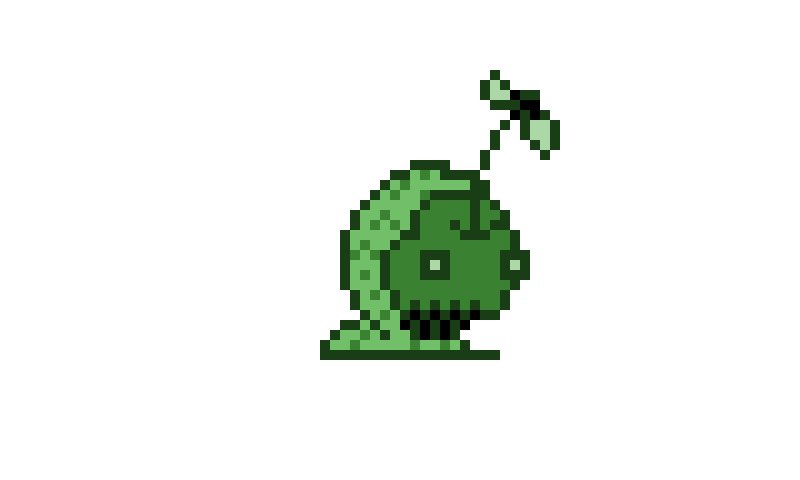
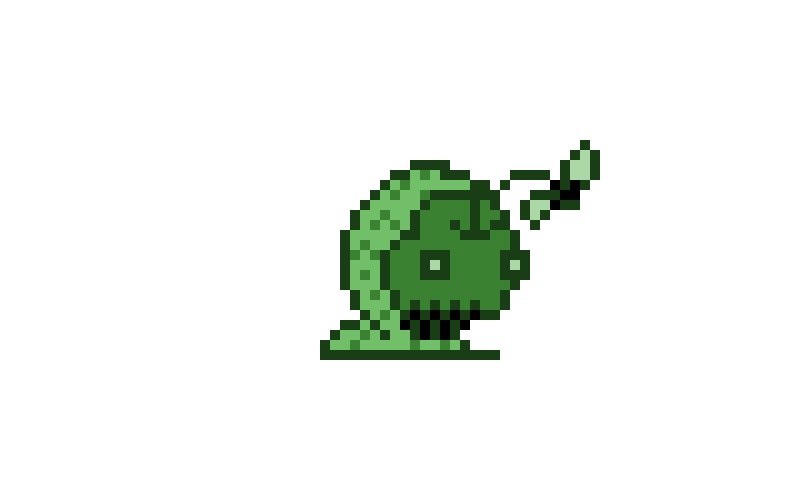
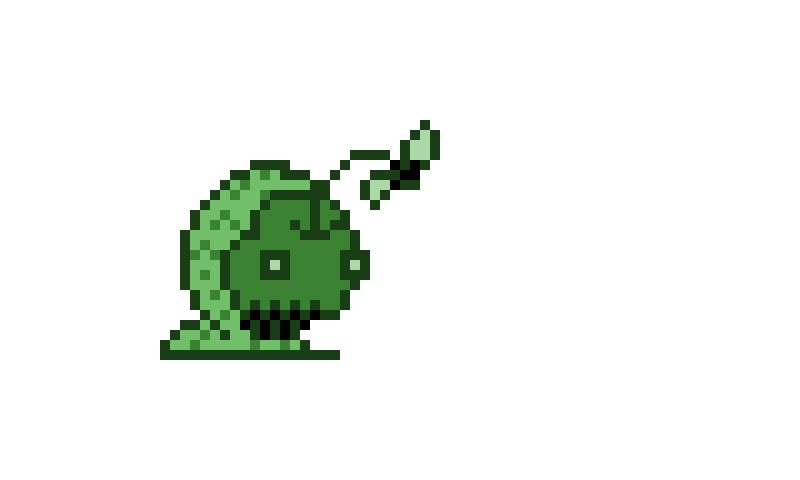
Cherry idel // Aesprite

Cherry movement // Aesprite

Cherry attack // Aesprite

Cherry death // Aesprite

Slime idel // Aesprite

Slime movement // Aesprite

Slime death // Aesprite

Golem idel // Aesprite

Golem attack // Aesprite

Golem death // Aesprite
Bring in the Levels
When I was designing the levels, my goal was to use a limited color palette and simple shapes, much like the game "Gris". The goal was to create something easy to reproduce if needed. However, during early accessibility testing with some color swatches and two environment samples, I found that Rodelt's design was hard to see against the background. While people generally liked the simple design and the purple palette, I had to tweak it to improve legibility. I was able to tweak it slightly but in the end I would have like to spend more time on this part of the project. I have a clear idea of what I wanted just not enought time to execute.
The samples that I pressented during my accessibility tests. Recruits liked the detail on the far left sample but ultimately prefered the far right for readability. // Aesprite
Environment sprite sheets made in Aesprite. I had to reorganize this often to help with importing into Unity.
Using Unity to build out the levels. All thanks to Nicks dedication and hard work.
Once I finished the accessibility testing, I began creating the environment assets. I focused on interactable objects like chests, boxes, and urns, as well as shrines for upgrades and other ghosts in the dungeon to enhance the narrative and provide health or items. Additionally, I designed rocks and pits to block the player's movement, adding another level of difficulty to navigating the environment
Final sample of all the asset brought together.
Results and Reflections

Overall, the results were a success for me. I received great feedback on viewing this project through the lens of bringing more representation for the LGBTQ+ community to video games and supporting that with data. It showed that there is a need for this and made the project deeply personal. Many people enjoyed playing it and loved the aesthetic choices I made for the game. The star of the game was definitely the slime. I had some stickers made, and they were so popular that I ran out.
If I could change anything about this project, I would have done a better job managing it. Balancing the needs of the project, school, personal life, and working with my teammate Nick was challenging. If I could give myself more time, I would have done so in a heartbeat. I would have re-scoped much earlier in the project. Our team had a lot of big goals, which made the project seem overwhelming within the given timeframe.
Overall, I’ve learned a lot during ‘Fate’s Echo’ and from working alongside Nick. The process was tough but also rewarding. I pushed myself to grow in unexpected ways, from diving into new programs, scoping, and working cross-functionally within games, to enhancing the interaction between players and the world's characters. All of this was aimed at creating a deep, meaningful story and experience.
For me, this was more than just a game; it was about pushing myself to try something I’ve always wanted to do and finding my footing as a game designer. Most importantly, it was about bridging my love for games with my community.
Rodelt and Dorin back together relaxing under a tree. (Background Illustration // Digital) They’re in warm colors to represent the world outside the dungeon in “Fate’s Echo.” The warm colors symbolize connection, support, and love. (Bottom Sprites // Aesprite)
Graduation Showcase
As part of my senior capstone project, we were tasked with creating an exhibition for Santa Monica College's Center of Media and Design Student Showcase. This annual event, held at the end of the spring semester, highlights work from all departments within the Center of Media and Design. Here are some pictures from the exhibition of "Fate's Echo."
Special thanks to the talented designers Gio Tandera, Joseph Sotelo, and Isabel Bautista for their help in building and documenting the exhibition of “Fates Echo”